A knowledgeable web design writer with a talent for breaking down complex concepts into easy-to-understand language. With a focus on providing readers with valuable information on the latest trends and best practices in web design, Natalie’s articles are a must-read for anyone looking to stay up-to-date in the world of website design.
Website owners continuously seek more efficient and flexible solutions as content management systems evolve to meet their changing needs. Among the multitude of options available, WordPress and Webflow stand out as popular choices for creating and managing websites. However, migrating their website may seem daunting for those transitioning from WordPress to Webflow. Thankfully, we are here to guide you through the seamless process of migrating your WordPress website to Webflow, ensuring you do not lose any valuable data or functionality. In this article, we will explore the key steps and considerations necessary to successfully make the switch, empowering you to embrace Webflow’s powerful features while preserving the integrity of your website. So, please grab a cup of coffee, and let’s dive into the intricacies of this migration process, ensuring a smooth transition to Webflow without any compromises.
Table of Contents
- 1. Introduction: Understanding the Benefits of Migrating from WordPress to Webflow
- 2. Assessing Your WordPress Website: Preparing for the Migration Process
- 3. Exporting WordPress Content: Preserving Data and Structure for Webflow
- 4. Converting WordPress Themes to Webflow: Adapting the Design for Seamless Transition
- 5. Replicating WordPress Plugins: Integrating Functionality in Webflow
- 6. Customizing Webflow Templates: Optimizing Design and Layouts for Enhanced User Experience
- 7. Handling SEO Considerations: Maintaining Search Engine Visibility during Migration
- 8. Testing and Debugging: Ensuring a Smooth Transition for your WordPress to Webflow Migration
- 9. Launching Your Webflow Website: Final Steps and Post-Migration Optimization
- Our Readers Ask
- Final Thoughts
1. Introduction: Understanding the Benefits of Migrating from WordPress to Webflow
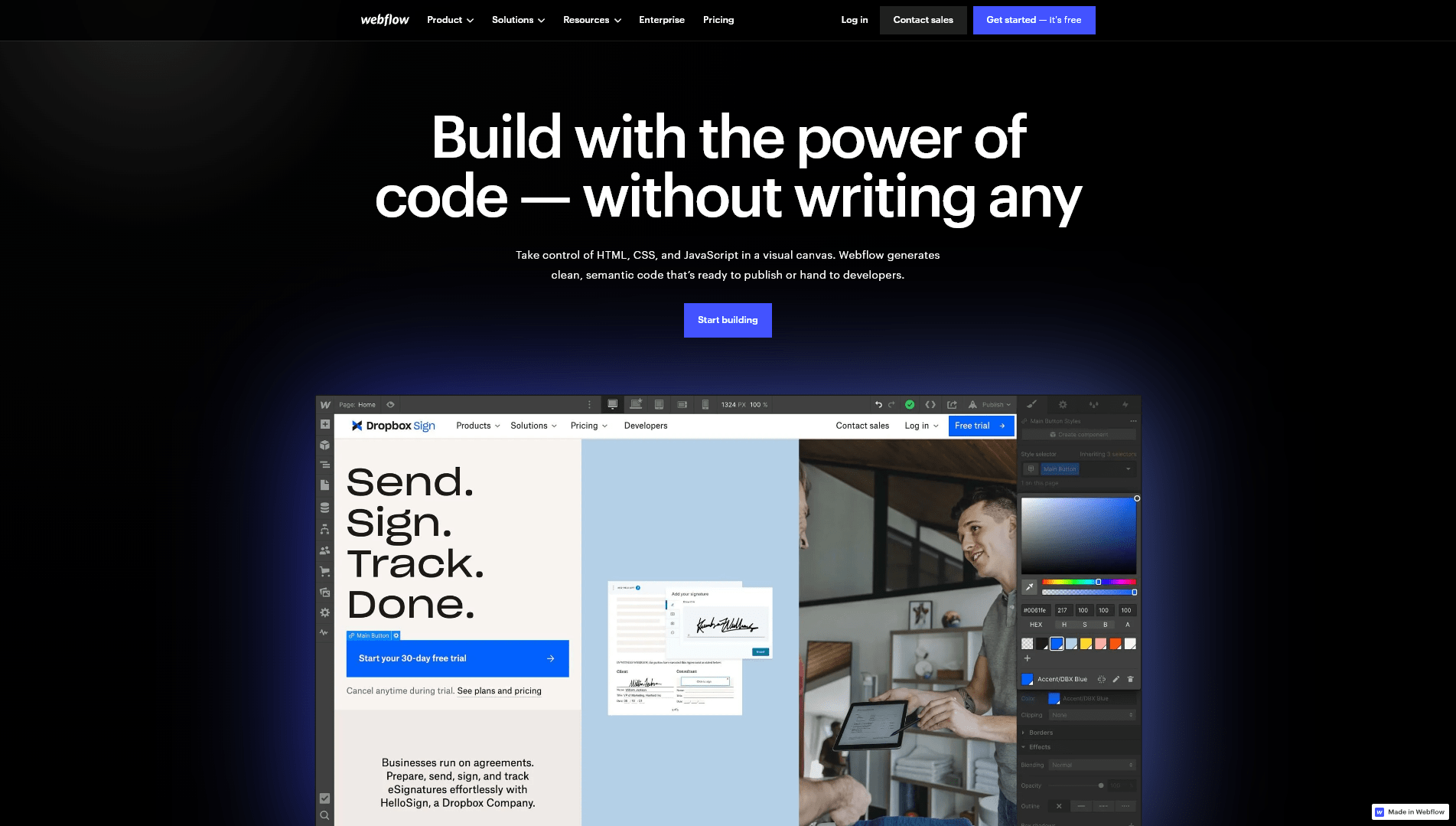
Are you a WordPress user considering making the switch to Webflow? If so, you’re in the right place! In this post, we will explore the numerous benefits of migrating from WordPress to Webflow and why it could be a game-changer for your website.
One of the most significant advantages of Webflow is its intuitive and user-friendly interface. Gone are the days of grappling with complicated code or relying on developers for every little change. With Webflow, you have complete control over your website design and content. Plus, its drag-and-drop editor makes creating visually stunning and responsive websites accessible without coding knowledge. Whether you’re a seasoned web designer or a novice looking to build your first website, Webflow’s user-friendly interface empowers you to take charge of your online presence. And hey, who doesn’t want that kind of creative freedom?
Another key benefit of migrating to Webflow is its lightning-fast website performance. Let’s face it, in today’s fast-paced world; users have zero patience for slow-loading websites. Research shows that a one-second delay in page load time can result in a 7% reduction in conversions. That’s a significant loss for any business! With Webflow’s optimized hosting and content delivery network (CDN), your website will load quickly, ensuring a seamless user experience. Say goodbye to frustrated visitors bouncing off your site and hello to happy, engaged users. So, if you’re ready to boost your website’s performance and user satisfaction, migrating to Webflow is a no-brainer.
 2. Assessing Your WordPress Website: Preparing for the Migration Process
2. Assessing Your WordPress Website: Preparing for the Migration Process
Before migrating your WordPress website, it is essential to assess its current state and make the necessary preparations thoroughly. This will ensure a smooth and successful migration process. Here are some critical steps to help you get ready:
– Back up your website:
Before any migration, it is vital to have a backup of your entire WordPress website. This will protect your content, settings, and data from potential mishaps during migration. Consider using plugins like UpdraftPlus or All-in-One WP Migration to quickly create a backup and store it in a safe location.
– Update your plugins and theme:
Outdated plugins and themes can pose security risks and compatibility issues during the migration. It is advisable to update all your plugins and music to their latest versions before migrating. This will ensure optimal performance and minimize the chances of any conflicts during the transition.
– Evaluate your website’s functionality:
Take some time to assess the functionality of your current website. Identify outdated features, broken links, or slow-loading pages that need improvement. This is an excellent opportunity to optimize your website for better user experience and search engine rankings. Consider implementing solutions like caching, image optimization, or integrating CDN services to enhance the performance of your website.
– Analyze your website’s SEO:
Assess the current state of your website’s search engine optimization (SEO). Conduct a thorough audit of your keywords, meta tags, and content to ensure they align with your website’s goals. Adjust your website’s visibility and ranking in search engine results.
Following these steps and adequately preparing for the migration process can minimize potential issues and ensure a smooth transition to your new WordPress website. Proper planning and preparation are critical to a successful migration that preserves your website’s integrity and functionality.
3. Exporting WordPress Content: Preserving Data and Structure for Webflow
When migrating your WordPress content to Webflow, preserving your website’s data and structure is essential. This ensures a smooth transition and maintains the integrity of your content. Fortunately, there are several methods you can use to export your WordPress content and seamlessly import it into Webflow.
One option is to use the WordPress Export tool, which allows you to download an XML file that contains all your posts, pages, comments, and other data. To access this tool, navigate to your WordPress dashboard’s “Tools” section and click “Export.” You can choose which content to include in the export file, such as specific post types or categories. Once you have selected it, click the “Download Export File” button to save the XML file to your computer. Now you can move on to importing this data into Webflow.
Another method for exporting WordPress content is to use a plugin such as “All-in-One WP Migration.” This plugin compresses your entire website into a single file, including the database, media files, themes, and plugins. You can then export this file and import it into Webflow. Install and activate the plugin in your WordPress dashboard, then go to the “All-in-One WP Migration” tab and click on “Export.” The plugin will start creating a backup of your website, and once it’s done, you can download the file to your computer. Remember to keep the file handy for the importing process in Webflow.
 4. Converting WordPress Themes to Webflow: Adapting the Design for Seamless Transition
4. Converting WordPress Themes to Webflow: Adapting the Design for Seamless Transition
Converting WordPress Themes to Webflow can be challenging, but with the right approach, it is possible to adapt the design for a smooth transition seamlessly. One key aspect to consider is the WordPress theme’s layout and how it can be translated into Webflow’s design structure. Analyzing the existing theme and understanding its underlying code allows you to identify the necessary adjustments for a successful migration.
One crucial step is to ensure that all the WordPress theme’s features are accounted for in Webflow. This may involve re-creating custom post types, custom taxonomies, or other bespoke functionality in the original WordPress theme. Additionally, you must pay close attention to the styling and design elements used in the WordPress theme. While Webflow offers a wide range of design capabilities, some adjustments may be required to ensure a consistent and visually appealing result.
A solid understanding of WordPress and Webflow is crucial for the conversion process. This will enable you to successfully transfer the content, structure, and design elements from one platform to another. Using Webflow’s powerful design tools, you can recreate the WordPress theme’s layout, typography, and color scheme, all while ensuring responsive design for various devices. Don’t forget to test your website thoroughly before going live to ensure all functionalities and design features work seamlessly. With careful planning and attention to detail, converting WordPress themes to Webflow can result in a stunning and user-friendly website.
5. Replicating WordPress Plugins: Integrating Functionality in Webflow
In the ever-evolving world of web development, replicating WordPress plugins and integrating their functionality in Webflow has become a coveted skill for website designers. Webflow, as a powerful website builder, offers a versatile platform for creating beautiful and interactive websites. However, it lacks the extensive array of plugins that WordPress holds. Hence, designers often seek to bridge the gap by replicating the functionalities of popular WordPress plugins directly within the Webflow environment.
One key advantage of replicating WordPress plugins in Webflow is maintaining complete control over your website’s design and functionality. Creating custom plugins ensures that every aspect of your website aligns with your brand’s aesthetic and requirements. Moreover, unlike relying on third-party plugins, replicating functionalities offers enhanced security, as you can independently manage updates and address potential vulnerabilities. Additionally, integrating custom functionalities within the Webflow platform reduces the need for external scripts and simplifies website maintenance.
When replicating WordPress plugins, Webflow offers dynamic features such as custom code embeds, collections, and interactions that allow you to recreate complex functionalities without relying on external plugins. You can leverage custom code embeds to seamlessly integrate third-party services, enabling features like e-commerce, social media integration, or advanced analytics. Webflow’s collections feature empowers you to create dynamic content, such as blog posts, portfolios, or product listings, offering the flexibility to add, update, or remove items effortlessly. Furthermore, Webflow’s interactions enable you to build interactive elements, including sliders, modals, tabs, or even complex animations, providing a rich user experience for your site visitors. By taking advantage of these powerful features, designers can unlock endless possibilities and replicate WordPress plugins directly within the Webflow environment, all while maintaining complete creative control.
 6. Customizing Webflow Templates: Optimizing Design and Layouts for Enhanced User Experience
6. Customizing Webflow Templates: Optimizing Design and Layouts for Enhanced User Experience
Customizing Webflow templates is crucial in creating a website with an enhanced user experience. By optimizing the design and layouts, you can ensure that visitors to your site have a seamless and enjoyable browsing experience. With Webflow’s vast customization options, you can tailor your website to meet your needs.
A critical aspect of customizing templates is optimizing the design. This involves selecting colors, fonts, and images that align with your brand identity and create a visually appealing website. Using Webflow’s design tools, you can easily modify the template’s elements, such as headers, menus, and buttons, to make them stand out and catch the user’s attention. Additionally, you can incorporate custom animations and transitions to add an extra layer of interactivity and engagement.
Another aspect to consider is optimizing the layouts of your web pages. With Webflow’s intuitive drag-and-drop interface, you can arrange content elements to guide users through the page and make finding what they’re looking for easy. Utilize features such as responsive design to ensure your website looks great on any device, and use whitespace to create a clean and organized layout. Furthermore, you can customize page interactions and create smooth scrolling effects to provide a seamless navigation experience.
Customizing Webflow templates lets you control your website’s design and layout, enhancing user experience. With the ability to optimize every aspect, from visual aesthetics to page navigation, you can create a website that looks great and keeps visitors engaged and satisfied. So, make the most of Webflow’s customization features and build an outstanding website.
7. Handling SEO Considerations: Maintaining Search Engine Visibility during Migration
Ensuring your search engine visibility is maintained during a website migration is crucial. Here are some SEO considerations to keep in mind:
1. Create a comprehensive list of all current URLs:
Before the migration, take the time to compile a detailed list of all existing URLs on your website. This will help you identify any changes or redirects that need to be made during the migration process.
2. Implement 301 redirects:
To preserve your search engine rankings and prevent broken links, it is essential to set up 301 redirects. These redirects will automatically direct users and search engine bots from the old URLs to their new counterparts. Remember to use the correct syntax and ensure that any parameters or variables are correctly handled in the new URLs.
3. Update internal links and sitemaps:
Once the migration is complete, update all internal links on your website. This includes updating navigation menus, footer links, and sidebar links. Additionally, update your sitemap to reflect the new URL structure. This will help search engines discover and index your new URLs more efficiently.
4. Monitor crawl errors and indexation:
Closely monitor your website’s crawl errors and indexation status after the migration. Use tools like Google Search Console to identify any issues that may arise. Resolving these errors promptly will help maintain search engine visibility and ensure your website is indexed correctly.
5. Optimize meta tags and content:
Take this opportunity to optimize your meta tags and on-page content. Use relevant keywords in your title tags, meta descriptions, headings, and website content. Remember that search engines prioritize high-quality, relevant content, so focus on providing value to your audience.
Following these SEO considerations allows you to navigate the website migration process while maintaining your search engine visibility. Remember, staying vigilant and implementing best practices will ensure a smooth transition for users and search engines.
 8. Testing and Debugging: Ensuring a Smooth Transition for your WordPress to Webflow Migration
8. Testing and Debugging: Ensuring a Smooth Transition for your WordPress to Webflow Migration
Testing and debugging ensure a seamless transition from WordPress to Webflow during migration. These processes help to identify and fix any issues or errors that may occur, guaranteeing a smooth and efficient transfer of your website.
During testing, it is essential to thoroughly check the functionality and performance of your new Webflow site. This includes testing the responsiveness and compatibility of the design across different devices and browsers. You can also use Webflow’s built-in preview feature to simulate real-time user interactions and ensure the site’s functionality remains intact.
Furthermore, testing your WordPress site’s different features and functionalities is vital. This includes checking the performance of plugins, forms, and any custom functionality that may have been implemented. By meticulously testing each element of your new site, you can address any issues promptly and provide a seamless user experience.
Debugging is an integral part of the testing process, as it involves tracing and fixing any errors or bugs that may arise during the migration. Use Webflow’s debugging tools to examine the site’s code, identify potential issues, and resolve them effectively. It is also recommended to check the site’s performance regularly, using tools like Google PageSpeed Insights, to optimize its loading speed and overall user experience.
Thorough testing and effective debugging are essential for ensuring a smooth transition from WordPress to Webflow during migration. By meticulously examining and addressing any issues that arise, you can guarantee a seamless user experience and maximize the potential of your new Webflow site.
 9. Launching Your Webflow Website: Final Steps and Post-Migration Optimization
9. Launching Your Webflow Website: Final Steps and Post-Migration Optimization
Congratulations on successfully migrating your website to Webflow! Now that you’ve completed the migration process, it’s time to take the final steps and optimize your website for ultimate performance. In this post section, we’ll cover everything you need to know about launching your Webflow website, including post-migration optimization techniques.
First and foremost, ensure that all your web pages are correctly linked and accessible. Double-check your navigation menu and make sure it accurately reflects your website structure. Utilize HTML tags to create hyperlink navigation menus that are easy to navigate. Consider creating a sitemap for search engines to crawl and index your website more efficiently.
Next, optimize your images and media files to improve page load times. Compress your images using tools like TinyPNG or Kraken to reduce file sizes without compromising quality. Don’t forget to add image alt text using the tag to improve accessibility and boost your search engine ranking. Also, consider lazy loading techniques to prioritize the loading of essential content and defer the loading of non-essential elements.
Fine-tune your website’s SEO by optimizing meta tags, headers, and URLs. Craft compelling meta descriptions that accurately reflect the content of each page, using relevant keywords to improve visibility in search engine results. Implement heading tags (H!, H2, etc.) to structure your content and make it more scannable for users and search engines. Lastly, ensure that your URLs are clean, descriptive, and keyword-rich by using hyphens to separate words.
Consider utilizing Webflow’s built-in site speed optimizations to enhance your website’s performance. Enable gzip compression to reduce file sizes and accelerate page load times. Leverage the browser caching feature to store static resources locally, enabling faster retrieval upon subsequent visits. Additionally, allow content delivery network (CDN) hosting to distribute your website’s files across multiple servers worldwide, ensuring shorter load times for users regardless of their geographical location.
Finally, make sure to test the responsiveness and cross-browser compatibility of your website. Use Webflow’s preview mode to view your website on different device types and screen sizes, ensuring a seamless user experience across all platforms. Test your website on multiple browsers such as Chrome, Firefox, Safari, and Edge to ensure it displays correctly and functions flawlessly.
By following these final steps and implementing post-migration optimization techniques, you’ll have a visually stunning website that performs exceptionally well in search engine rankings and provides a seamless browsing experience for your visitors.
Our Readers Ask
Q: Why would someone want to migrate their WordPress website to Webflow?
A: There are several reasons why individuals or businesses might consider migrating their WordPress website to Webflow. Webflow is a modern web development platform offering a more intuitive, user-friendly design experience and powerful functionality. It provides better control over website customization, responsive design features, and performance optimization.
Q: Is it possible to migrate a WordPress website to Webflow without losing data?
A: It is possible to migrate a WordPress website to Webflow without losing data. However, careful planning and execution are necessary to ensure a smooth transition. It is crucial to properly migrate all content, media files, plugins, and custom functionalities to avoid any data loss or compatibility issues.
Q: What steps are involved in migrating a WordPress website to Webflow?
A: The process of migrating a WordPress website to Webflow involves several steps:
1. Evaluate and plan the migration: Assess your WordPress website’s structure, content, and functionality. Determine how you want the new Webflow site to look and function.
2. Set up a Webflow account: Sign up for a Webflow account if you don’t have one already. Familiarize yourself with the Webflow interface and functionality.
3. Design and recreate your website in Webflow: Use Webflow’s design tools to replicate your WordPress website’s visual appearance. Create pages, add elements, and configure settings as needed.
4. Export content from WordPress: Use a WordPress plugin or export functionality to extract all your website’s content, including posts, pages, media files, and relevant metadata.
5. Import content to Webflow: Utilize Webflow’s CMS (Content Management System) to import the exported WordPress content. Ensure that all data relationships and structures are correctly maintained during the import.
6. Rebuild custom functionality: If you have custom functionality on your WordPress website, such as forms, e-commerce features, or plugins, you will need to rebuild or find alternative solutions within Webflow. Significant differences might require some adjustments.
7. Test and optimize: Review your migrated Webflow website thoroughly and test its functionality across various devices, browsers, and screen sizes. Optimize for speed and performance.
8. Adjust domain and DNS settings: Point your domain to your new Webflow website by adjusting the DNS settings accordingly. Ensure that the website is publicly accessible.
9. Launch your Webflow website: Once you have tested and optimized the site, you can officially launch it by making it live for your visitors.
Q: Are there any limitations to migrating a WordPress website to Webflow?
A: While Webflow is a robust and feature-rich web development platform, there are a few considerations to bear in mind when migrating a WordPress website:
1. Custom WordPress plugins: Not all WordPress plugins have direct counterparts in Webflow, so some custom functionality might need to be rebuilt or replaced with alternative solutions.
2. Custom post types: WordPress allows the creation of custom post types that might not be natively supported in Webflow. Adjustments or recreations might be necessary.
3. Theme compatibility: If you use a highly customized WordPress theme, its design and appearance might not be fully replicable in Webflow. Some elements may require manual adjustments.
4. SEO considerations: Ensure you set up appropriate 301 redirects for any URLs that change during migration to maintain SEO authority and avoid broken links.
Q: Can I perform the WordPress to Webflow migration myself, or should I seek professional assistance?
A: The migration process from WordPress to Webflow can be complex, particularly for websites with extensive custom functionality. While it is possible to perform the migration independently, seeking professional assistance from experienced developers or agencies may be advisable to ensure a seamless transition, data integrity, and optimal performance.
Final Thoughts
Migrating your WordPress website to Webflow is a seamless process that ensures data preservation and functionality. Following the steps outlined in this article, you can successfully transition from WordPress to Webflow, taking advantage of its intuitive and versatile features.
Before migrating, thoroughly evaluate your website’s content, plugins, and design elements. Ensure you have a WordPress site backup and create a detailed plan for a smooth transition.
During the migration process, utilize Webflow’s robust tools and resources to recreate your website’s design and functionality. Please use its user-friendly interface, extensive customization options, and powerful integrations to enhance your site’s performance and visual appeal.
Additionally, be mindful of redirecting your old WordPress URLs to their corresponding Webflow pages to maintain SEO rankings and ensure a seamless user experience. Conduct thorough testing and quality assurance to address any issues during the migration.
By successfully migrating your WordPress website to Webflow, you will retain valuable content and functionality and unlock a new world of design possibilities and improved performance. Embrace the power of Webflow to effectively manage and evolve your online presence while delighting your audience with a visually stunning and user-friendly website.
Remember, should you encounter any difficulties or require additional assistance during the migration process, Webflow’s knowledgeable support team is always there to lend a helping hand. Happy migrating!
A knowledgeable web design writer with a talent for breaking down complex concepts into easy-to-understand language. With a focus on providing readers with valuable information on the latest trends and best practices in web design, Natalie’s articles are a must-read for anyone looking to stay up-to-date in the world of website design.







 2. Assessing Your WordPress Website: Preparing for the Migration Process
2. Assessing Your WordPress Website: Preparing for the Migration Process 4. Converting WordPress Themes to Webflow: Adapting the Design for Seamless Transition
4. Converting WordPress Themes to Webflow: Adapting the Design for Seamless Transition 6. Customizing Webflow Templates: Optimizing Design and Layouts for Enhanced User Experience
6. Customizing Webflow Templates: Optimizing Design and Layouts for Enhanced User Experience 8. Testing and Debugging: Ensuring a Smooth Transition for your WordPress to Webflow Migration
8. Testing and Debugging: Ensuring a Smooth Transition for your WordPress to Webflow Migration 9. Launching Your Webflow Website: Final Steps and Post-Migration Optimization
9. Launching Your Webflow Website: Final Steps and Post-Migration Optimization